Флэт дизайн сайтов

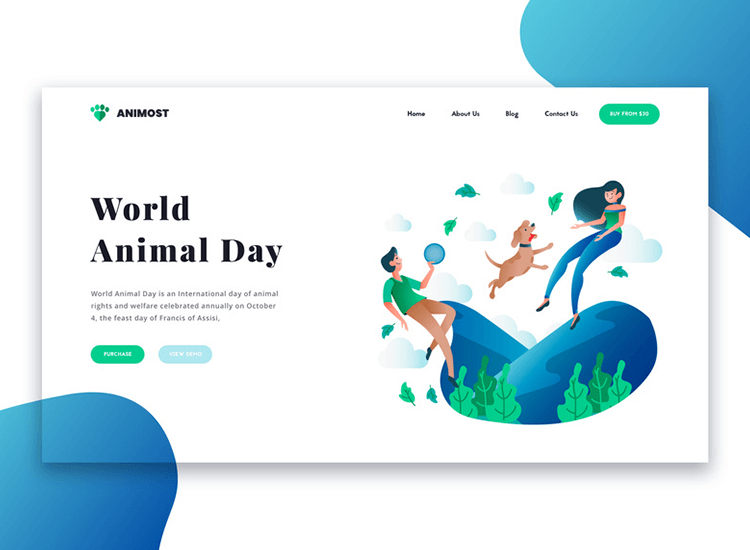
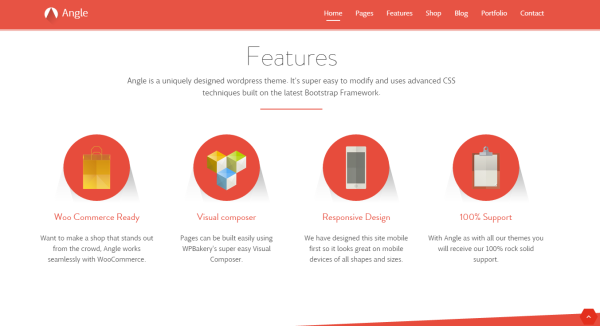
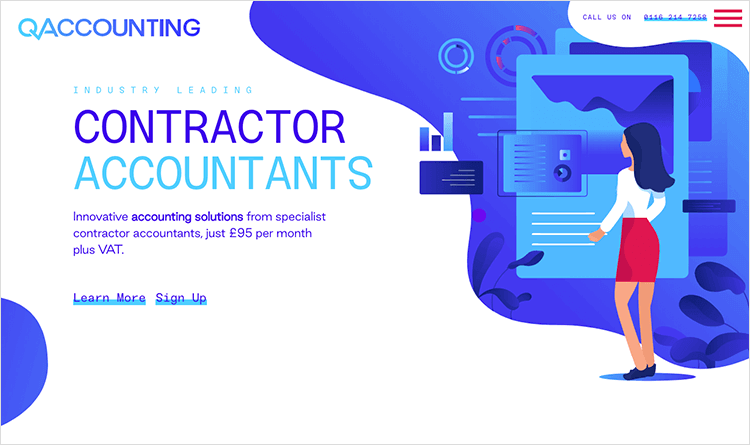
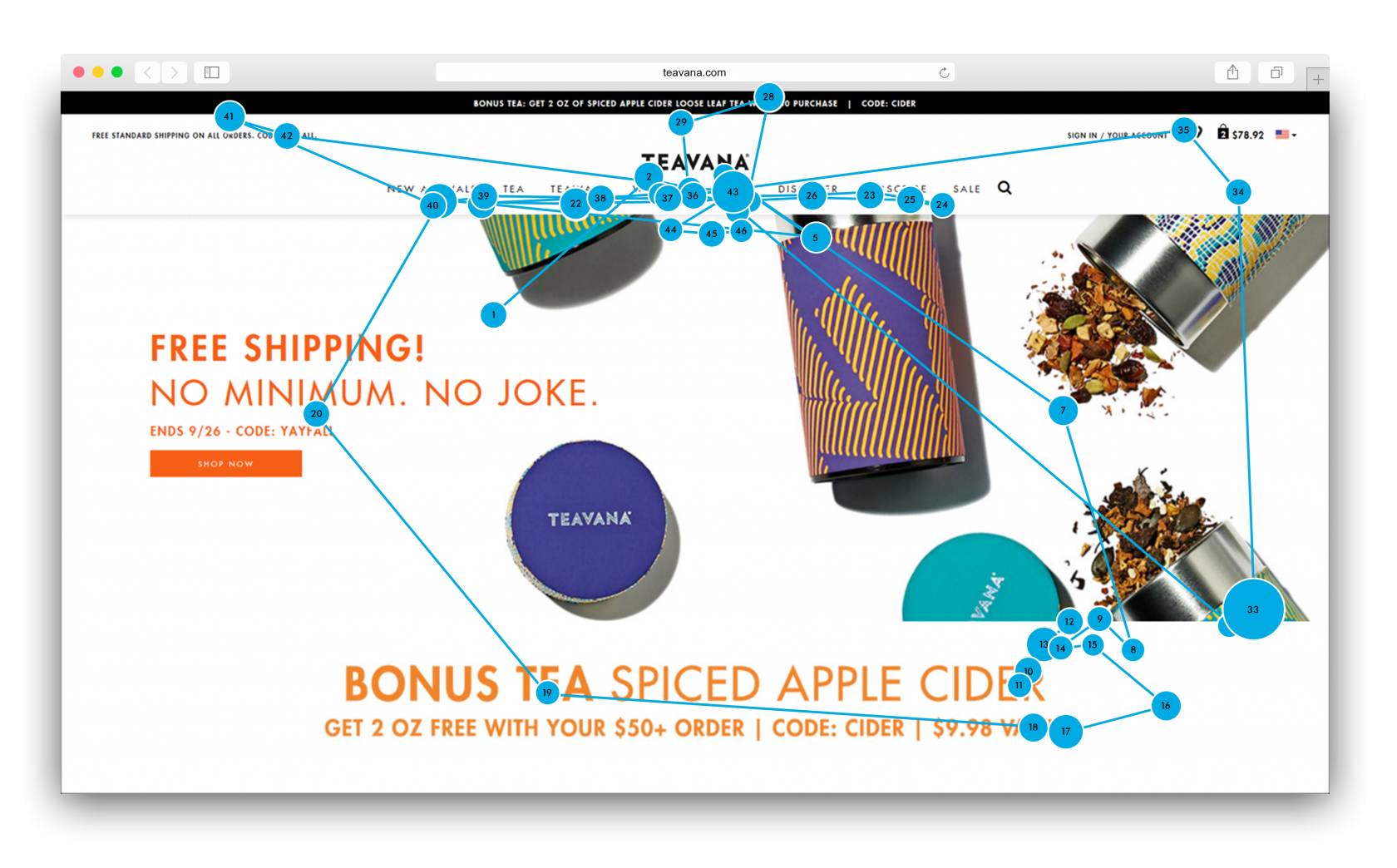
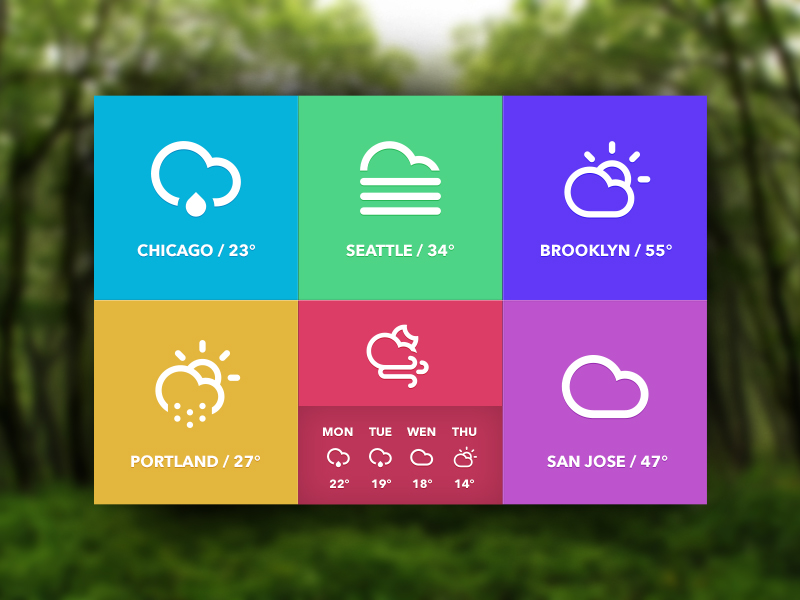
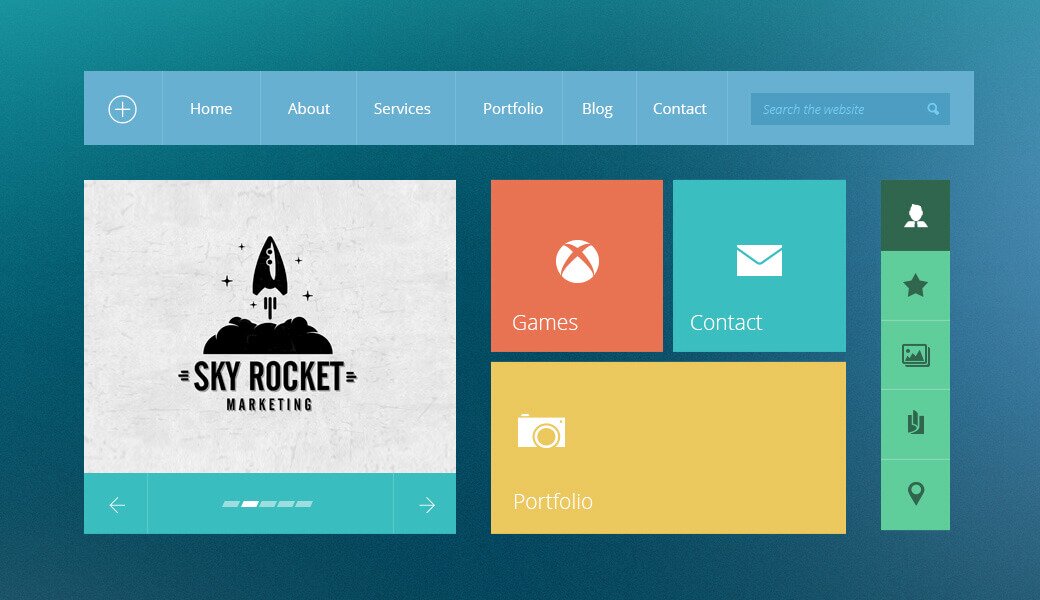
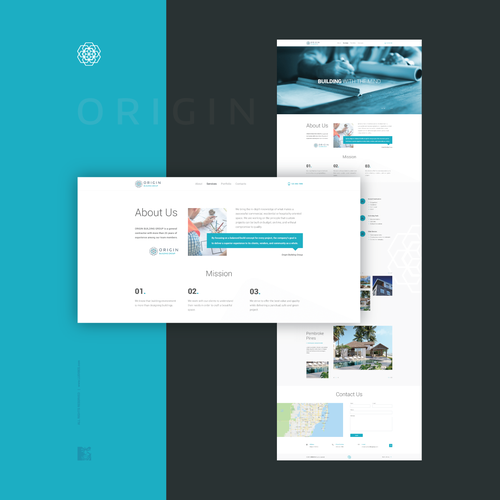
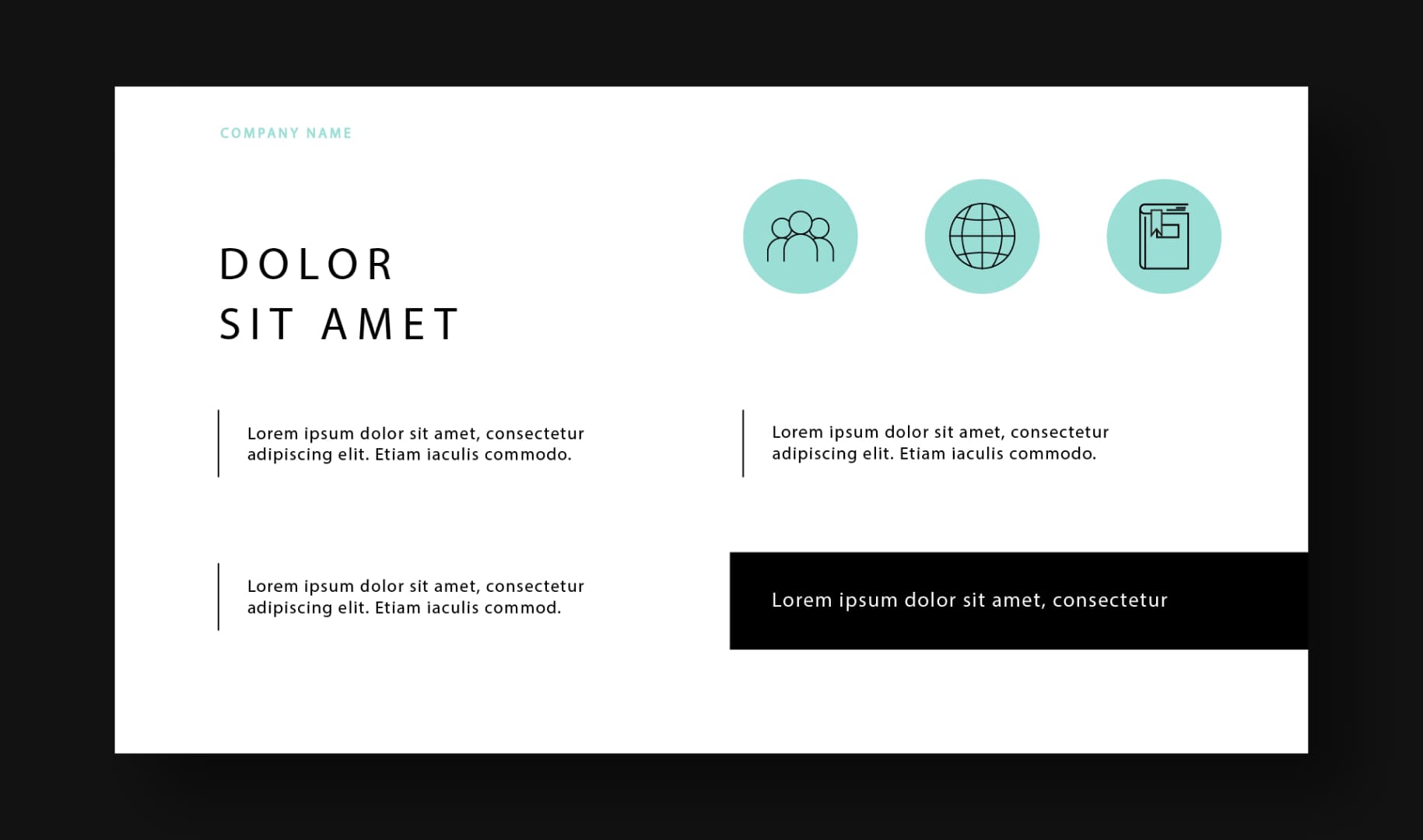
Плоский дизайн сайта — примеры удачных решений
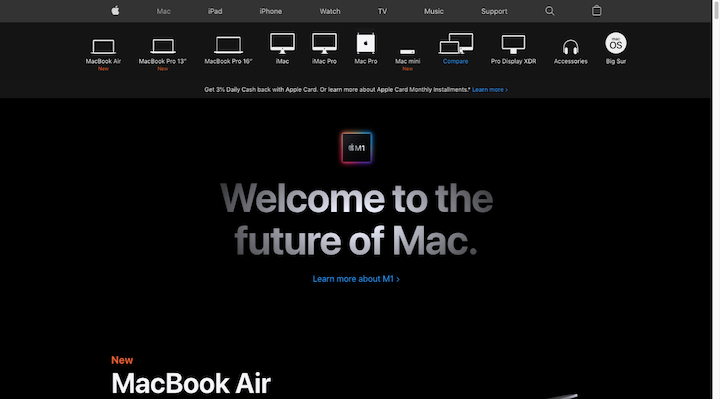
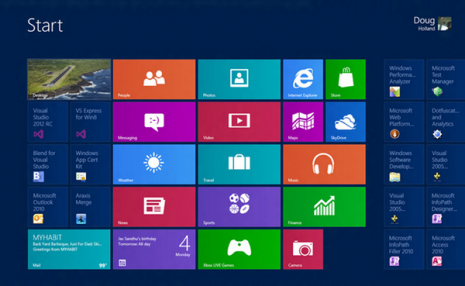
Flat дизайн — это ключевое направление в дизайне на ближайшие годы, поэтому предлагаем познакомиться с ним ближе и узнать 5 основополагающих принципов, легших в его основу. На русском языке flat design переводится как «плоский дизайн», а стал он абсолютным фаворитом после презентации Apple ОС iOS. Во главу угла встал минималистичный подход к дизайну для юзабилити. Ставка сделана на комфорт пользователя.














Все о плоском дизайне, его основных принципах, преимуществах и недостатках. Плоский дизайн, или flat design, — это стиль, для которого характерны минимализм , отсутствие объемных элементов и использование чистых линий. Флэт-дизайн не просто эстетически приятен, но и улучшает пользовательский опыт, делая его более понятным и доступным. Флэт-дизайн зародился как реакция на избыток деталей в интерфейсах. В сфере веб-дизайна, особенно в начале х, наблюдалось перенасыщение трехмерными эффектами, тенями и текстурами, что усложняло восприятие информации. Со временем удобство и простота дизайна стали определяющим фактором, ведь чем понятнее интерфейс, тем быстрее пользователь выполнит свою задачу.
- Что такое флэт дизайн?
- В одной из наших статей упоминалось о flat-дизайне как об основном направлении веб-дизайна в последние годы. Сегодня мы расскажем о нем подробнее.
- Флэт дизайн — это популярный стиль, который используется для оформления операционных систем, интерфейсов или других web-продуктов.
- Дизайн в цифровой среде — онлайн-учебник из 20 лонгридов.
- Как и почему появился flat design
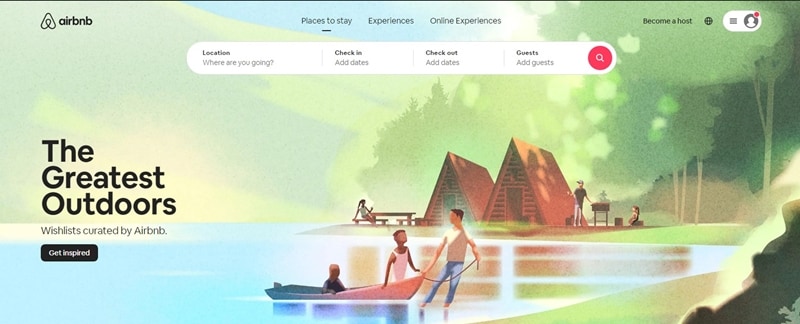
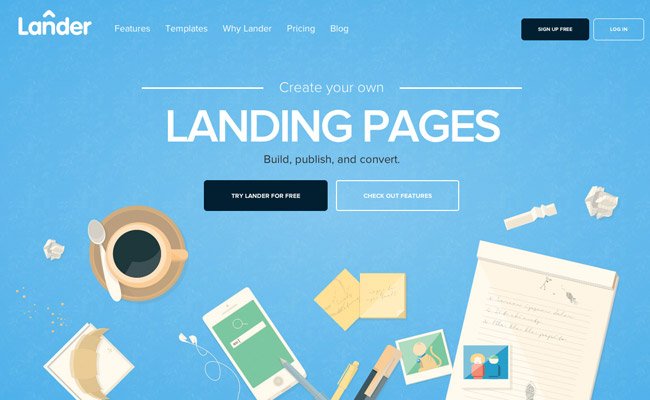
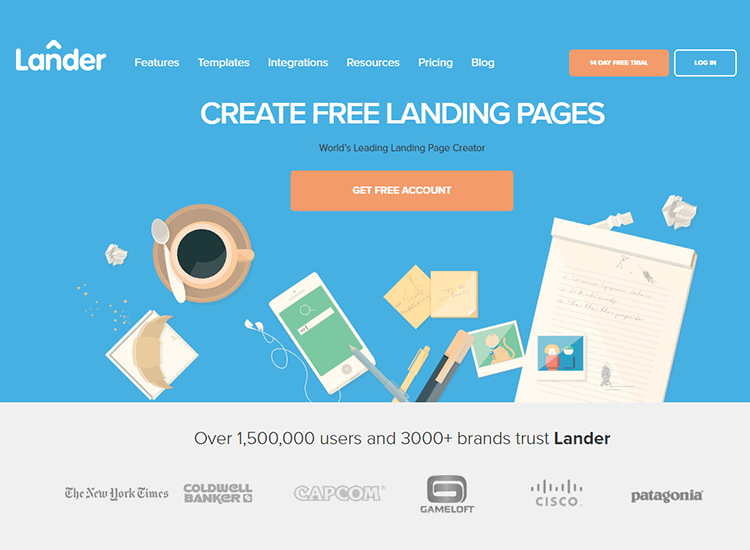
- Сейчас, когда тенденция создания flat или «плоского» дизайна сайтов широко распространена, мы отобрали для вас 5 отличных примеров его применения. Но для начала вспомним, почему «плоский» дизайн за последние несколько лет стал, де-факто , синонимом современного веб-дизайна.
- Эта статья о том, что для успеха Landing Page важна не только визуальная привлекательность. От лендингов ждут высоких конверсий.
- В этом разделе Вы можете ознакомиться с некоторыми нашими проектами, которые были созданы большой командой Rizon. Специализируемся на сайтах для учреждений государственного сектора.














В основе flat-дизайна лежит двухмерный стиль. Суть в том, чтобы полностью избавиться от каких-либо элементов на краях, делающих его объемным, глубоким — углов, теней, скосов, рельефов и т. Этот веб-дизайн требует придерживаться данного правила жестко и неукоснительно в отношении любого блока и компонента — от картинок до кнопок. Отсутствие глубины, реалистичности — это одно из основных отличий дизайна «flat» от дизайна « от дизайна «3D». Но что делает плоский дизайн популярным? Ярко выраженный внешний вид, четкая иерархия элементов, простота взаимодействия пользователей, простота исполнения относительно мобильных приложений, предназначенных для устройств с минимальным набором кнопок и опций и сравнительно небольшим экраном.