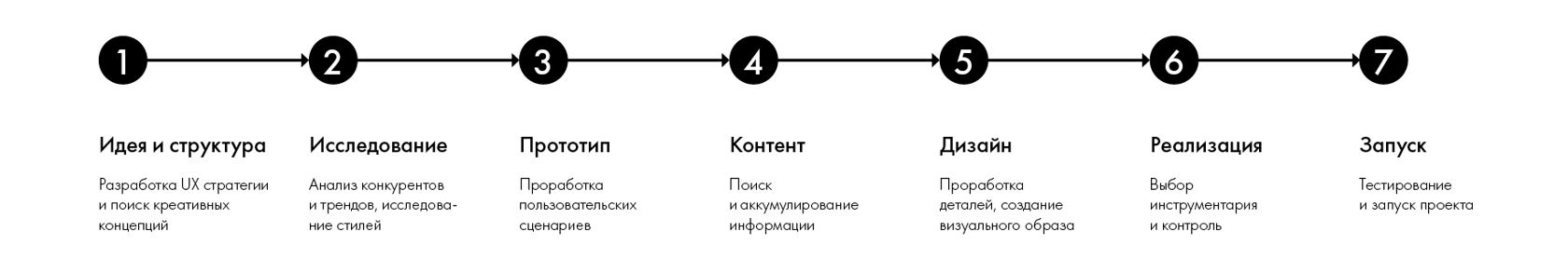
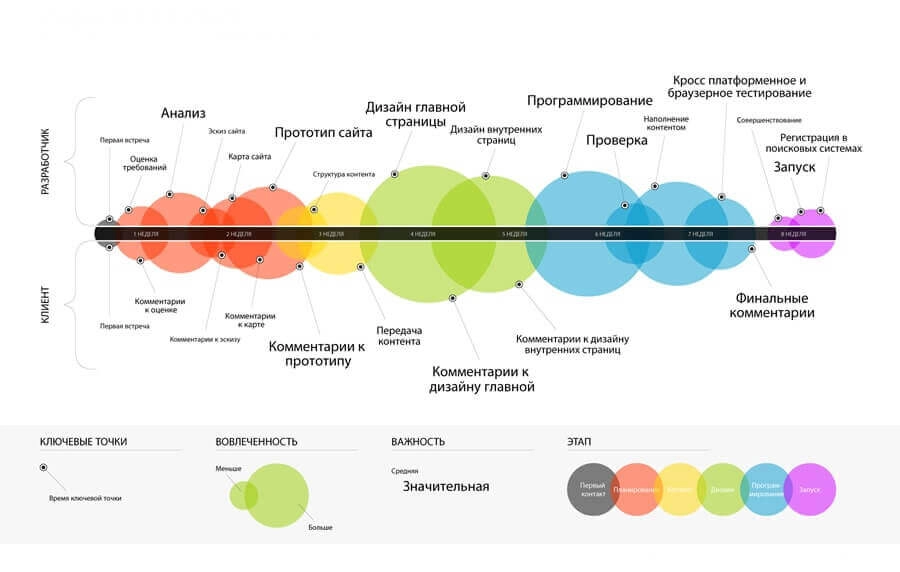
Этапы создания дизайна сайта - Исследования Eye tracking, анализ usability

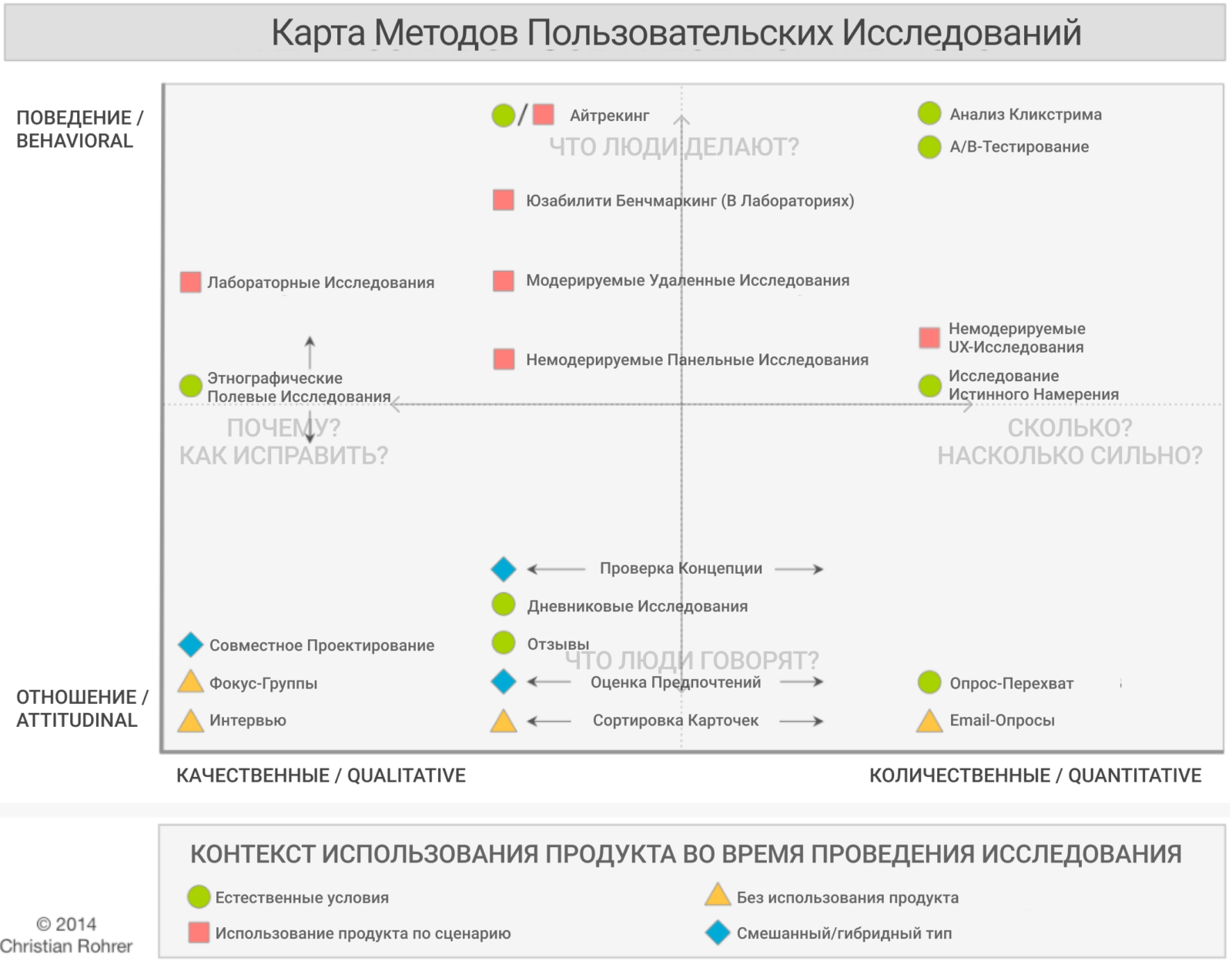
21 метод UX-исследований: какой выбрать
Поиск Настройки. Время на прочтение 5 мин. Я пиарюсь.






Нравится тебе оно или нет, но при создании ИТ-продукта никак не обойти тему проверки UX на прочность. Любой специалист, которому хоть сколько-нибудь не наплевать на свою работу, хочет, чтобы результаты потраченных человеко-часов были по достоинству оценены конечным пользователем. Часть методов UX-исследований настолько очевидны и прямолинейны, что у некоторых из ИТ-шников при первом знакомстве в классификацией тестов появится логичный вопрос «А что, кто-то этого не делает? Давайте признаемся, мы ведь все тестируем UX, иногда даже не ставя себе в явном виде такую задачу.










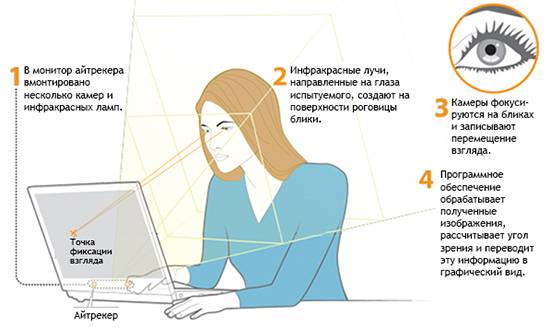
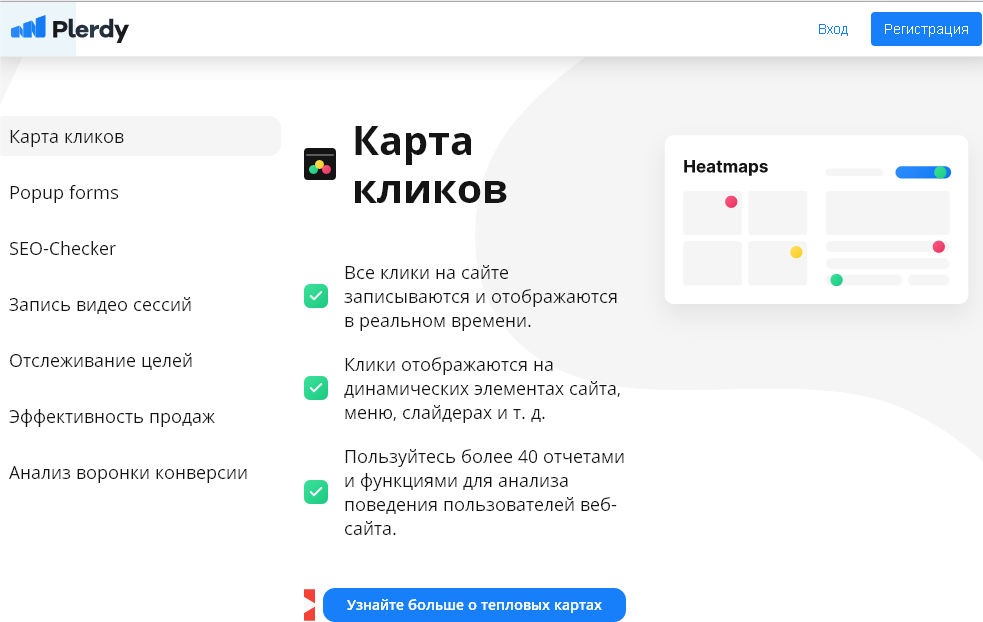
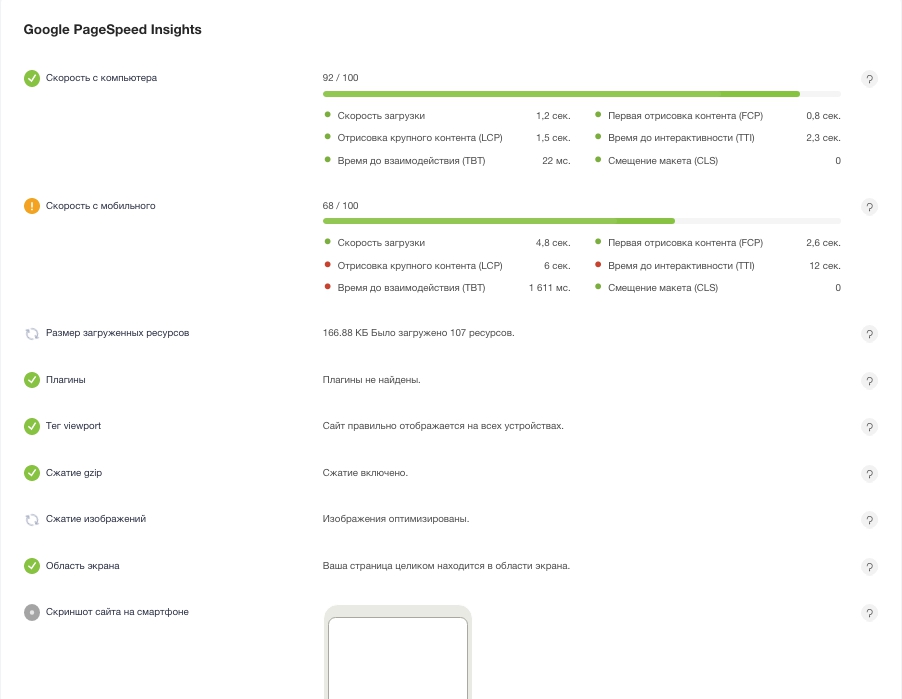
Представьте, что вы дизайнер. Вы подготовили макет для заказчика, но он сомневается в том, насколько этот макет будет понятным для конечного пользователя. Как найти необходимые аргументы, чтобы убедить заказчика? Например, можно использовать инструмент на базе eye-tracking, чтобы продемонстрировать, как тестовые пользователи взаимодействуют с макетом. Результаты помогут либо доработать макет, либо убедить заказчика в удобстве текущего дизайна. Публикуем рассказ нашего читателя о попытке запустить свой продукт и о том, какие уроки принес этот опыт.