Адаптивный дизайн jquery - 50 инструментов для адаптивного дизайна

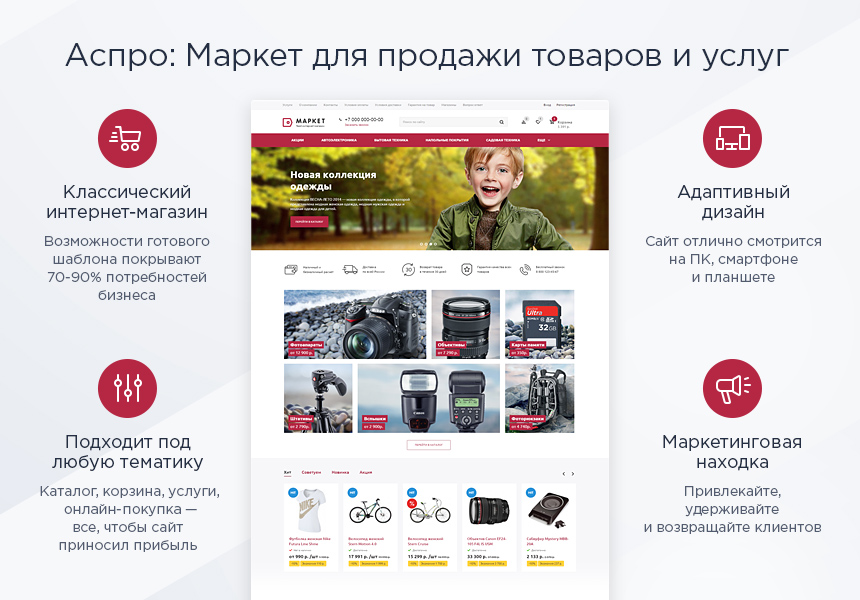
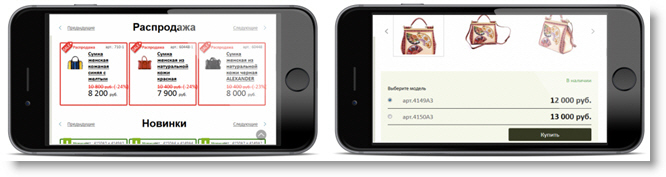
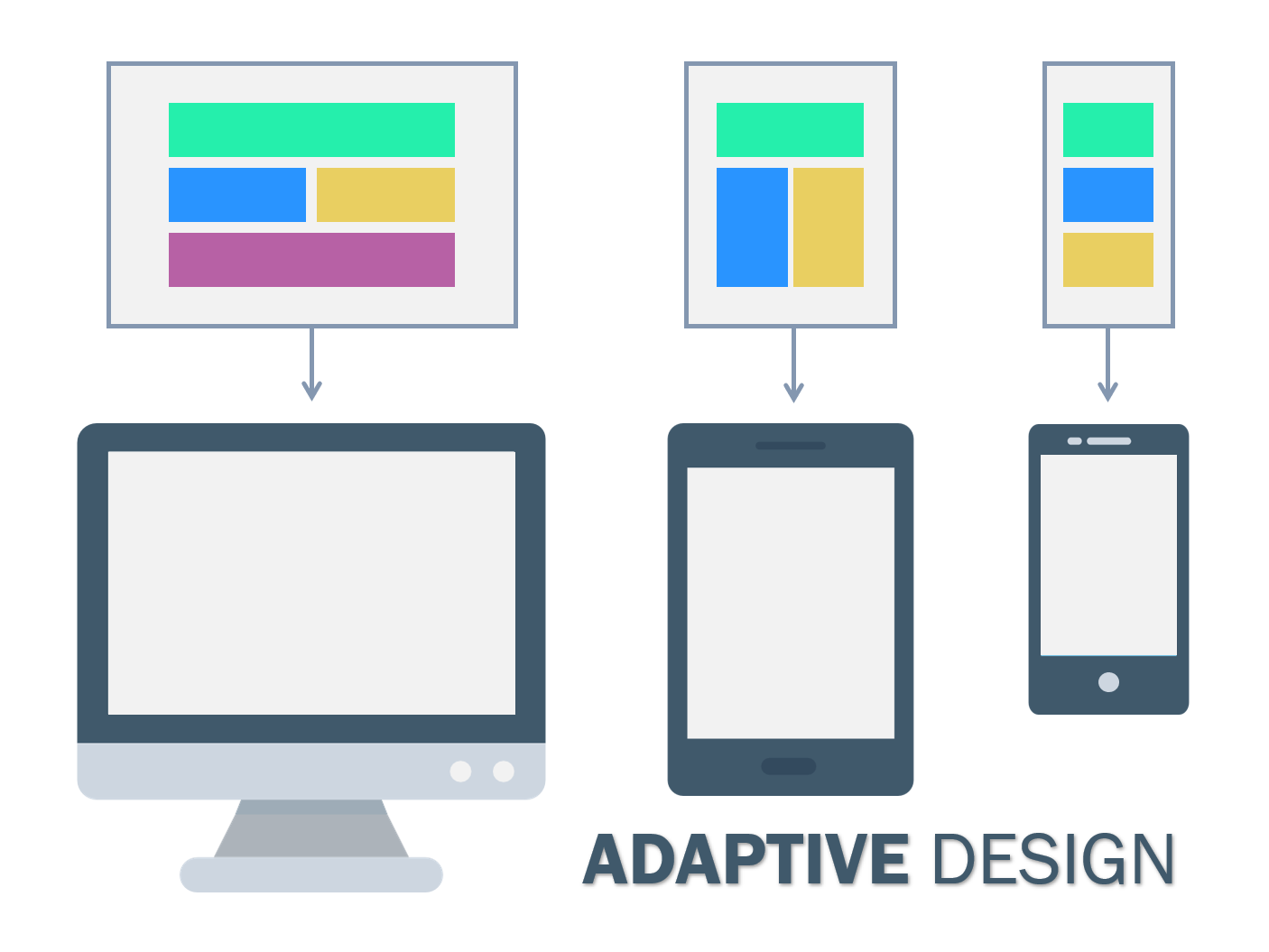
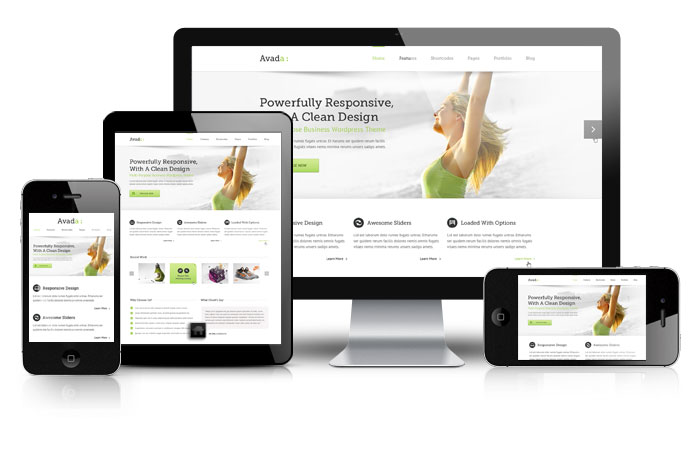
Адаптивная верстка — особенности, преимущества, способы реализации
Поиск Настройки. Время на прочтение 4 мин. Из песочницы.











Возможно, вы теряете пользователей, потому что адаптивный веб-дизайн - ваша единственная стратегия разработки мобильной версии сайта. Получить предложение. Вы получите лучшее предложение. Или, как минимум, практические советы, которые сможете внедрить и увеличить отдачу от сайта.












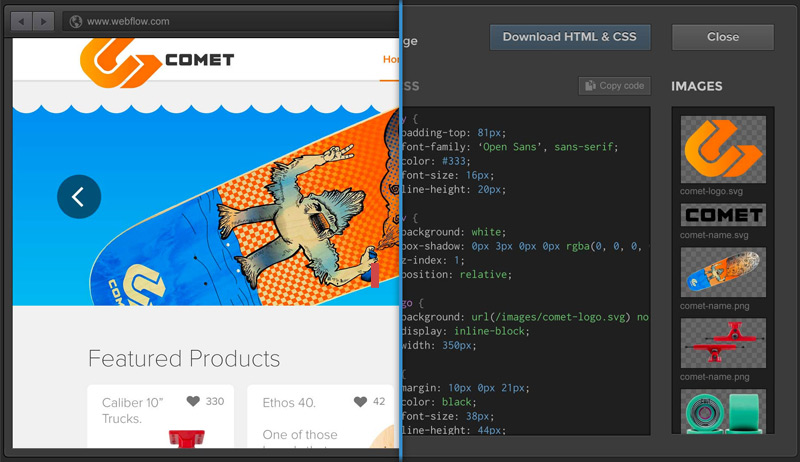
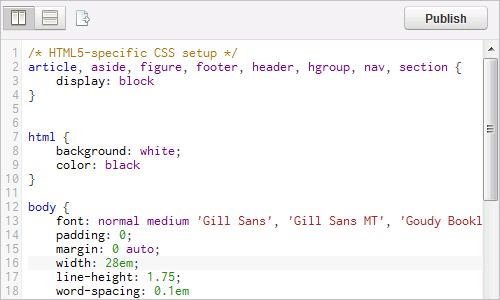
В этом небольшом уроке, мы рассмотрим простейшие способы создания адаптивных изображений с помощью CSS. Существует не мало различных решений сделать изображения адаптивными, все они различаются и по сложности, и степени поддержки браузерами. Примером сложного пути реализации адаптивных картинок, является использование атрибута srcset , для которого требуется несколько изображений, больше разметки, а также зависимость от поддержки браузерами. Давайте отбросим лишнюю тягомотину, современные спецификации позволяют нам сделать изображения, используемые на страницах сайтов, гибкими и корректно отображающимися на экранах различных пользовательских устройств, для этого достаточно использовать всего лишь несколько свойств из обоймы CSS.








Похожие статьи
- Садовые инструменты своими руками видео - Хитрый дачный инструмент своими руками: как сделать садовы
- Заколка зажим для волос фото - Купить инструменты, материалы. в интернет-магазине
- Тонировка хэтчбека своими руками - Шиномонтаж своими руками инструменты и приспособления
- Мастер класс музыкальные инструменты - Мастер-класс по изготовлению столярного верстака