Как оформить дизайн сайт а - Как оформить фотографии для сайта и вообще

Как правильно использовать чужие фотографии на своем сайте?
Проведенные исследования показывают, что визуальная информация обрабатывается в 60 раз быстрее, чем текст. Также изображения и иллюстрации запоминаются пользователями лучше, чем текст. Фотографии и другой визуальный контент используются веб-дизайнерами для улучшения восприятия и запоминания информации пользователями.














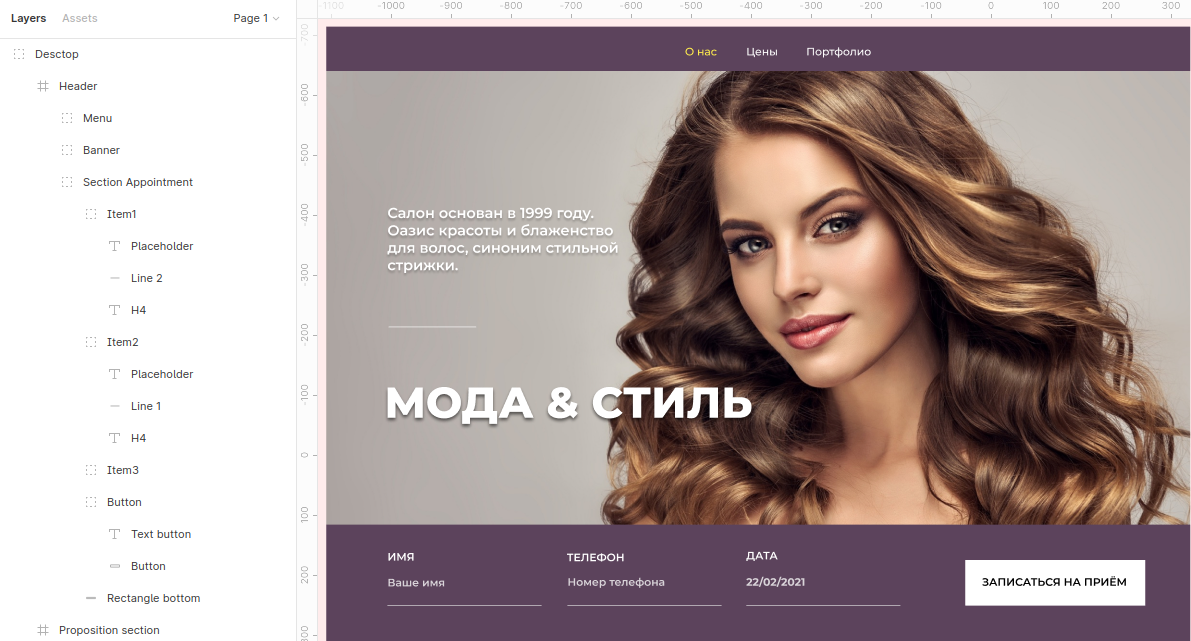
Макет сайта — это предварительный набросок, который определяет внешний вид сайта и его функционал. Как перед постройкой дома рисуют чертеж, так и перед разработкой сайта сначала нужно визуализировать его в специальной программе. Эта статья будет полезна для веб-дизайнеров, разработчиков, веб-мастеров и владельцев сайтов — для всех, кто создает дизайны или пользуется ими в своей работе. Я создала для вас небольшой макет сайта как пример, чтобы показать, каких принципов нужно придерживаться при разработке. Эти принципы помогут успешно продвигать сайт в будущем: от дизайна во многом зависит, долго ли пользователь пробудет на страницах, вернется ли, посоветует ли друзьям.







Сайты для фотографов — это визитная карточка в интернете, место, где можно рассказать о себе и показать собственные работы. Его разработка не сводится к тому, чтобы загрузить сотни снимков и оставить контакты, так это не работает. Создать сайт для фотографа — это организовать понятное, удобное и информативное пространство для потенциальных клиентов.