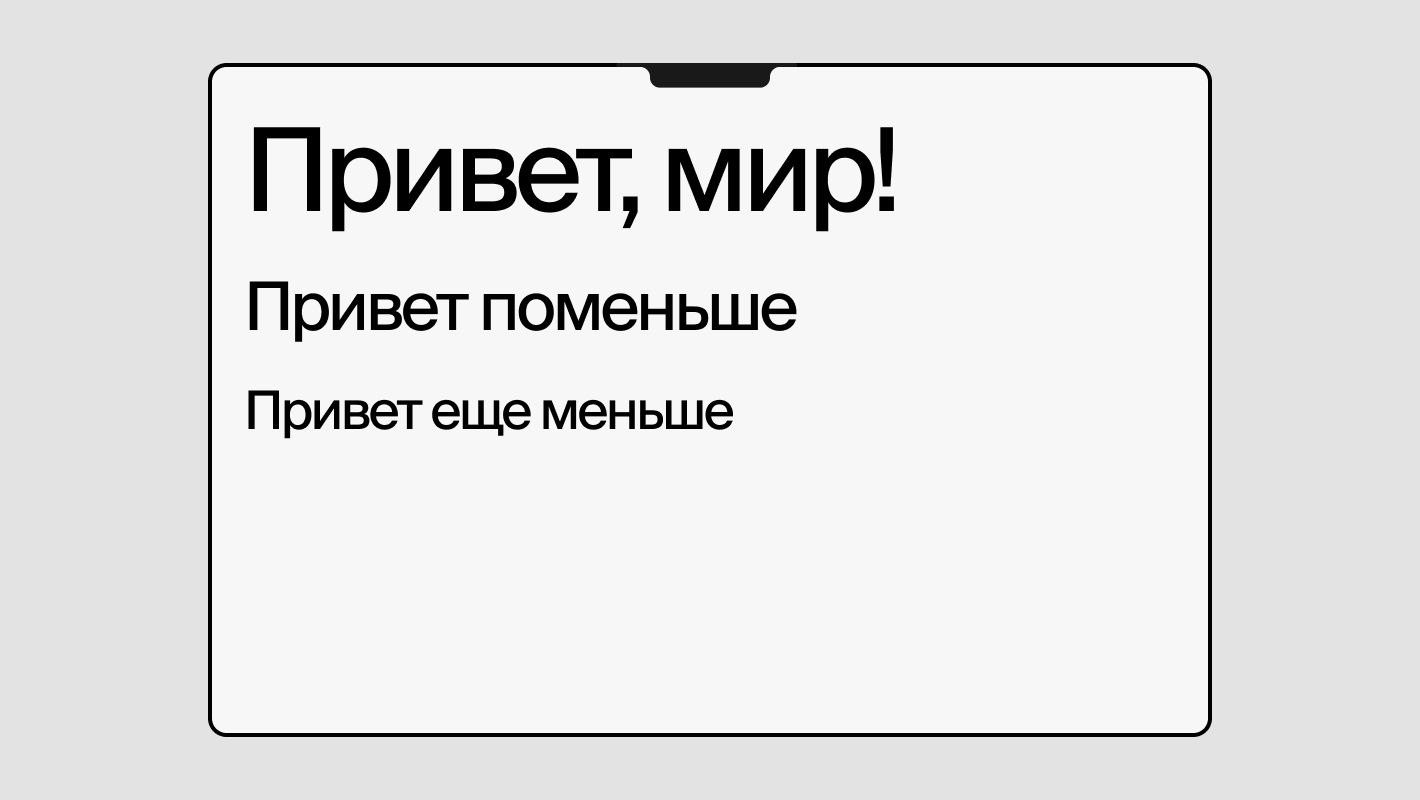
Как на картинке в html сделать надпись

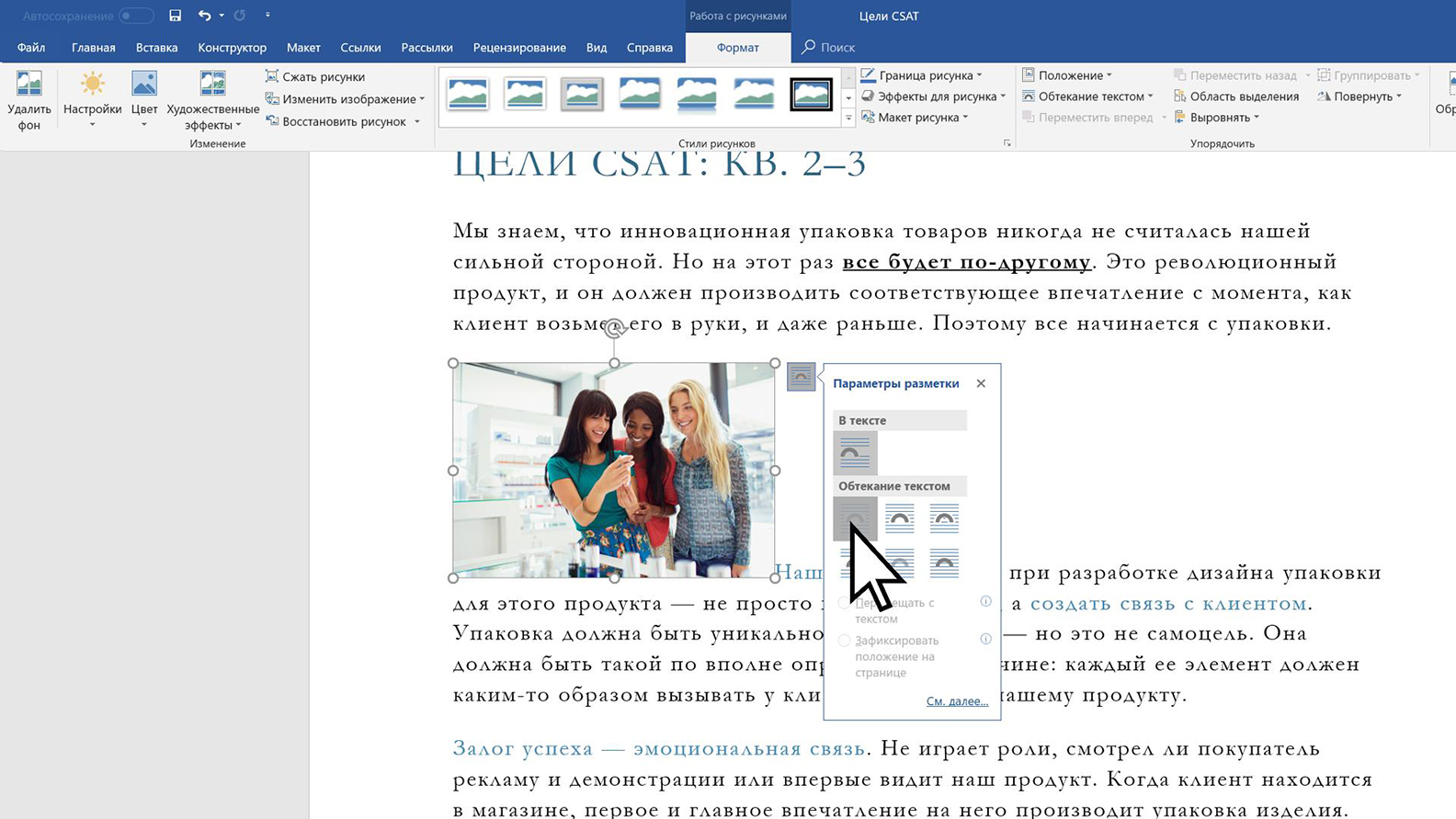
Как правильно разместить текст справа от картинки в HTML
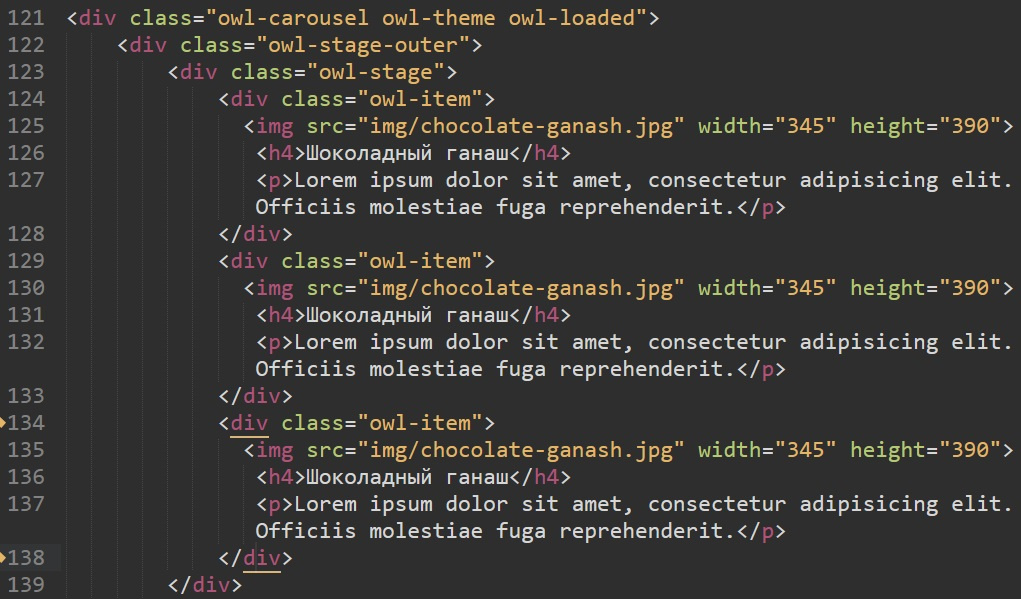
Для создания иллюстрации с подписью, в HTML5 включен новый элемент решаюший эту задачау - figure. Рассмотрим пример. Вячеслав Межуревский 07 ноября Основы Frontend за 14 дней.














HTML — это язык разметки, который позволяет создавать веб-страницы с разнообразным контентом. Одним из основных элементов веб-страницы является изображение. Важно уметь правильно располагать текст относительно картинки, чтобы страница выглядела эстетично и удобочитаемо. В данной статье мы рассмотрим подробный руководство о том, как расположить текст справа от картинки в HTML. Для этого мы будем использовать несколько тегов, которые позволяют структурировать и оформлять текстовый контент.





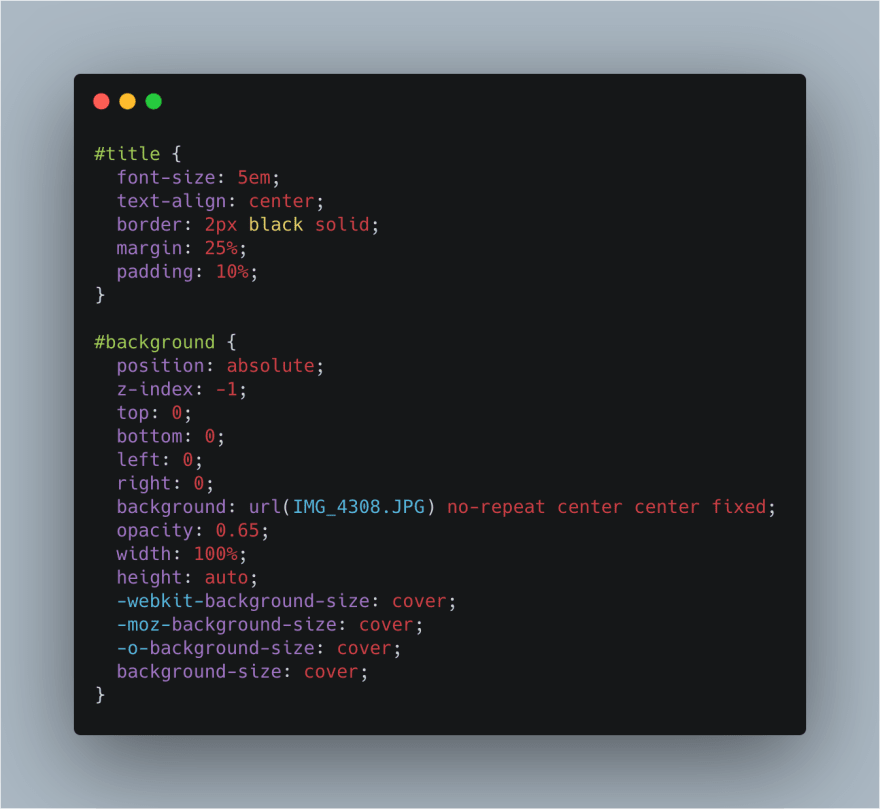
Для того чтобы наложить текст на изображение в HTML, можно использовать CSS свойство background-image для контейнера с текстом и установить значение background-color для контейнера, чтобы текст был читаемым. В данном примере для контейнера с классом image-container устанавливается фоновое изображение с помощью свойства background-image , а также устанавливаются размер фонового изображения, его позиция и повторение. Для того чтобы текст был читаемым, установлено полупрозрачное значение цвета фона с помощью функции rgba. Контейнер также настроен с помощью свойства display: flex для выравнивания текста по центру.