Из чего можно сделать поделки фото - Mixins TypeScript

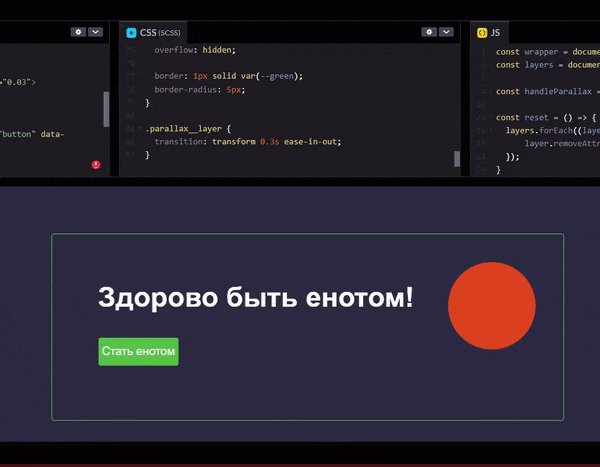
Как сделать параллакс-эффект на CSS или JavaScript
Базовая книга по построению микросервисной архитектуры с практическими примерами на Node. Также рассмотрена работа с оркестратором Kubernetes и контейнерами Docker в среде Docker Compose. Разобраны основные принципы и техники разработки распределенных систем, в частности показано, как написать и развернуть три микросервиса, управлять СУБД, настроить брокер сообщений Kafka, внедрить кэш Redis. Объяснены паттерны проектирования. Особое внимание уделено распределенным транзакциям и разворачиванию микросервисов на удаленном сервере. Показано, как обеспечить расширяемость и отказоустойчивость приложений, как успешно бороться с усложнением клиентских интерфейсов, поддерживая высокую скорость загрузки страниц и приложений и не забывая о том, чтобы сайт оставался красивым и удобным в использовании.











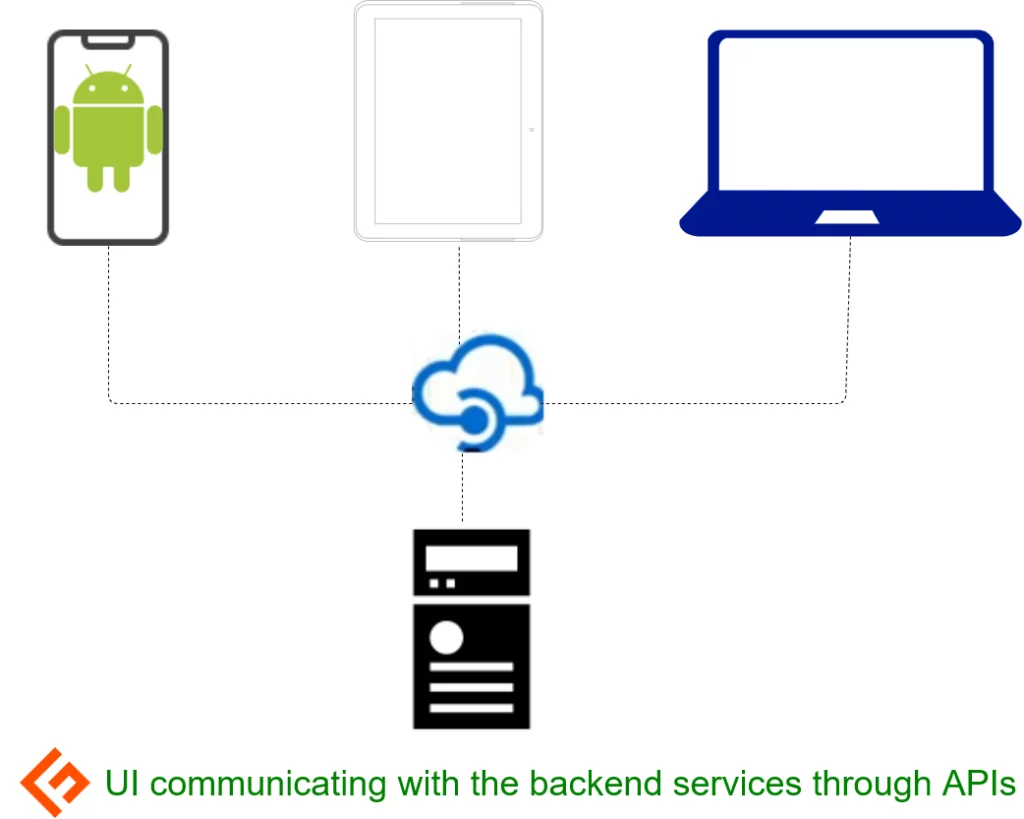
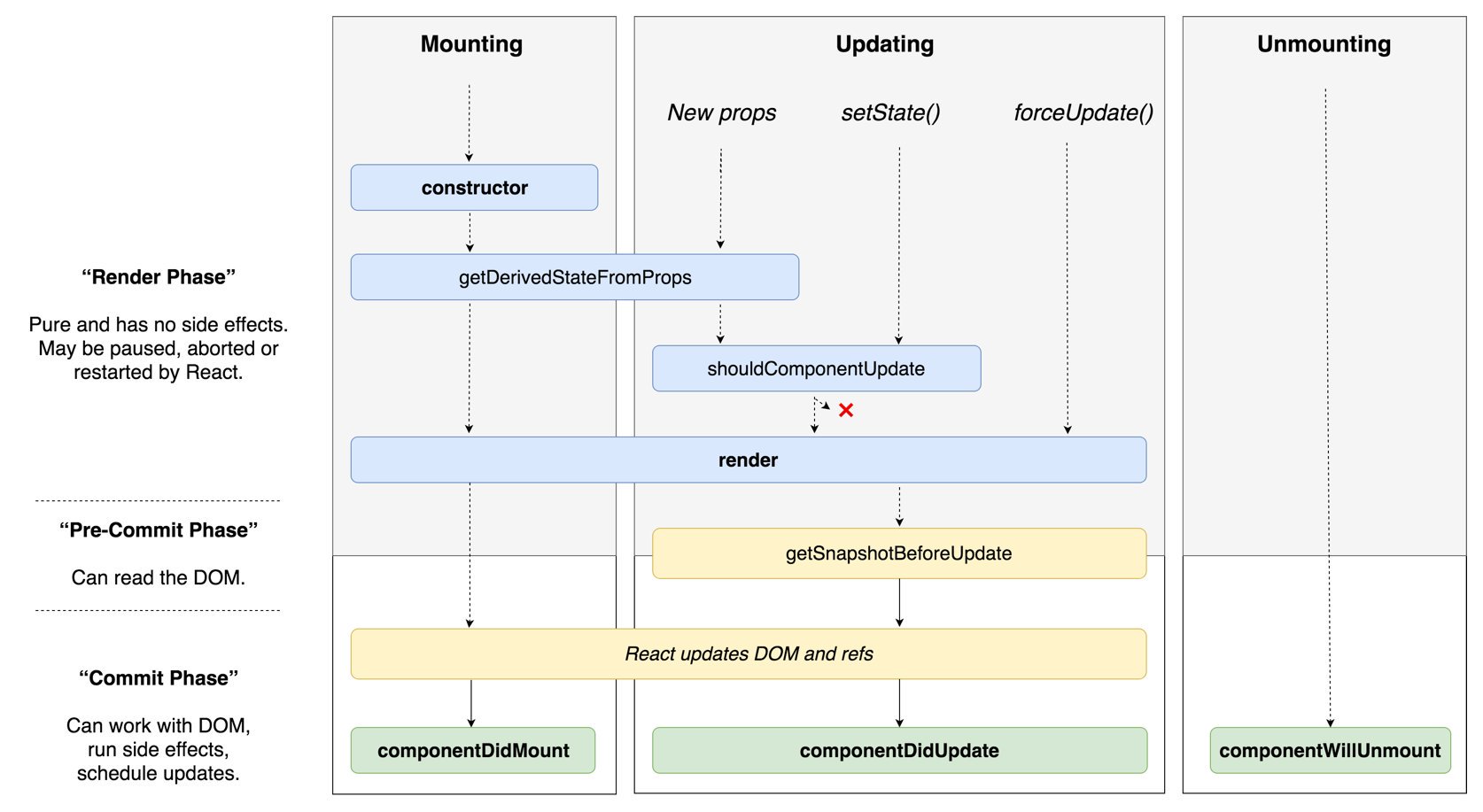
React - это открытая с открытым исходным кодом JavaScript-библиотека для фронтенда , предназначенная для создания пользовательских интерфейсов, особенно, если речь идет о создании одностраничных приложений Single Page Applications, SPA. Она отвечает за слой представления view в веб и мобильных приложениях. React был разработан Jordan Walke - инженером Facebook. React был представлен на Facebook News Feed в году, а для Instagram - в году. По сути, он является синтаксическим сахаром для функции React. В приведенном ниже примере текст внутри тега h1 в методе render возвращается в виде JavaScript-функции :.
- Что это?
- Каждый раз, когда мне в голову приходит мысль сменить работу, я вспоминаю свои самые фейловые собеседования и начинаю улыбаться.
- Frontend Головного Мозга.
- Эта страница была переведена с английского языка силами сообщества. Сайты, в процессе развития и разработки, становится все сложнее тестировать вручную.
- Поиск Настройки. Яндекс Как мы делаем Яндекс.
- На сегодняшний день это самое популярное решений для Node.






![Behringer XR12,16,18 X-Air (Часть 1) [Архив] - Страница 15 - Форум сайта luchistii-sudak.ru](https://habrastorage.org/r/w1560/webt/6d/gv/nr/6dgvnrwu7ivqadbw5yillk1kroo.png)





Проект в области систем контроля доступа с использованием компьютерного зрения. Требования: -- Можно без опыта работы, но с уверенными знаниями -- Знание основ программирования и принципов ООП -- Знание структур данных, алгоритмов, и шаблонов проектирования -- Знание основ компьютерного зрения и применения искусственного интеллекта в решении задач -- Уровень английского и русского языков не ниже среднего -- Аналитический склад ума Технический стэк проекта: -- Python -- C ASP. Задачи: - Работа с заказчиками на английском языке Email, Messenger и голосовые звонки ; - Постановки задач команде разработчиков; - Ведение и развитие веб-продукта составление бизнес требований к продуктам ; - Контроль за своевременным выполнением задач; - Продвижение веб-продукта совместно с отделом маркетинга; - Корректное налаживание коммуникации с клиентами. Еще есть своя зона отдыха, PlayStation и своя кухня, бар на каждом этаже зданий.. Но и это не главное! У нас еще есть своя летняя терасса и зал конференций для презентации проектов.








Похожие статьи
- Туба от туалетной бумаги для поделки - Поделки: птицы своими руками. Детские поделки
- Что можно сделать из старой футболки видео - Делаем из футболки интересные вещи / что можно сделать
- Русские поделки своими руками фото - Рождественский ангел из ткани своими руками - Поиск в Google
- С чего построить теплицу