Адаптивный и мобильный дизайн - Как сжать фотографию и сохранить качество Веб-дизайн

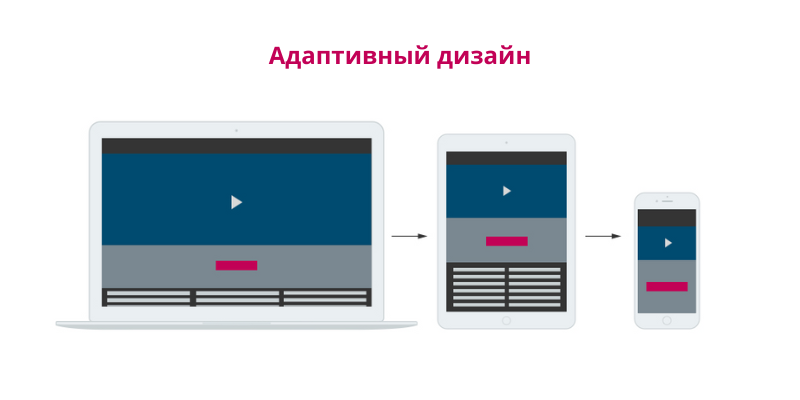
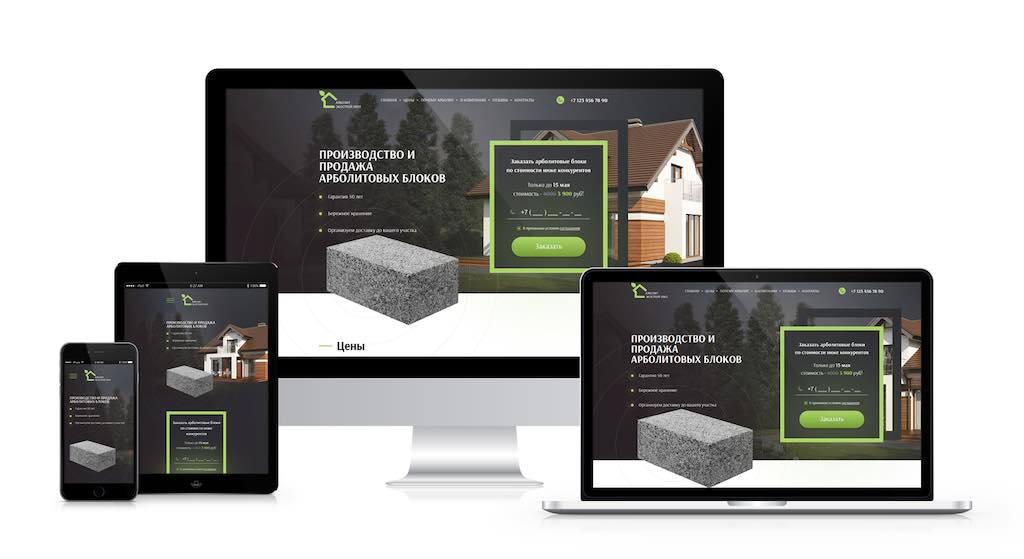
Как сделать адаптивный дизайн сайта для всех устройств?
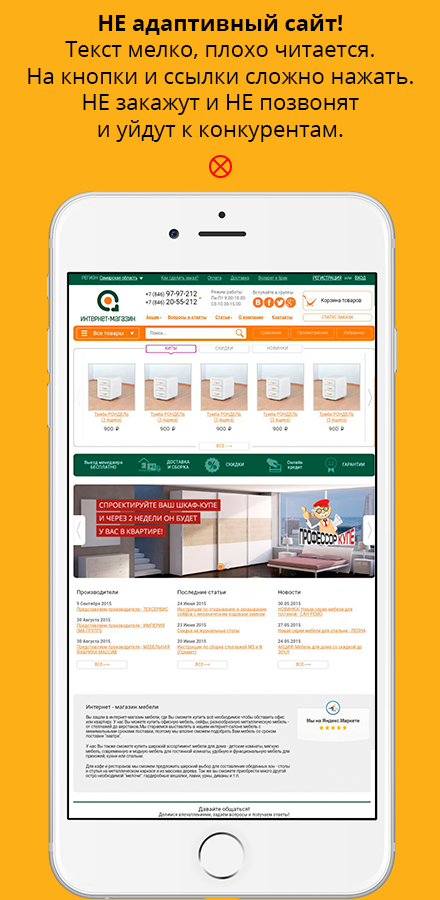
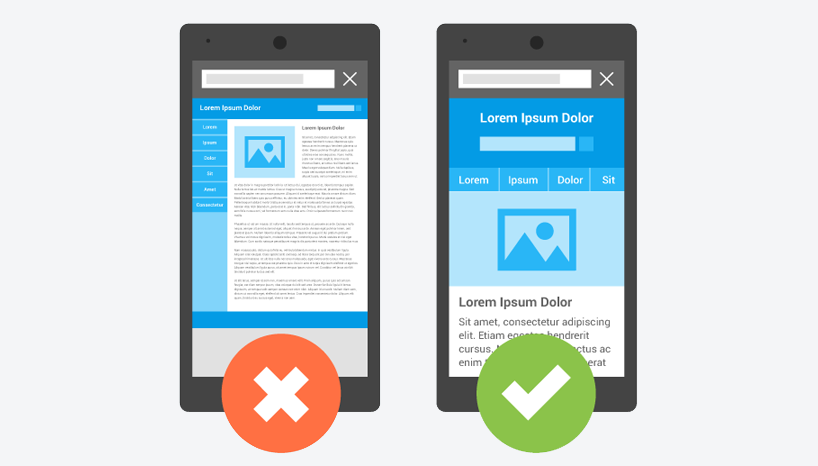
Как адаптировать сайт под мобильные: ТОП способов. Ни для кого не секрет, что поисковые системы отдают предпочтение сайтам, которые одинаково хорошо выглядят на экранах разных размеров. Большая часть мирового интернет-трафика приходится на мобильные устройства, а это значит, что люди чаще заходят в сеть со смартфонов и планшетов, чем с компьютеров. В связи с этим адаптация ресурса становится необходимым шагом на пути к завоеванию лояльности пользователей и поисковиков. Если веб-сайт имеет адаптивный дизайн и быструю загрузку, роботы Google и Яндекса ранжируют его гораздо лучше.












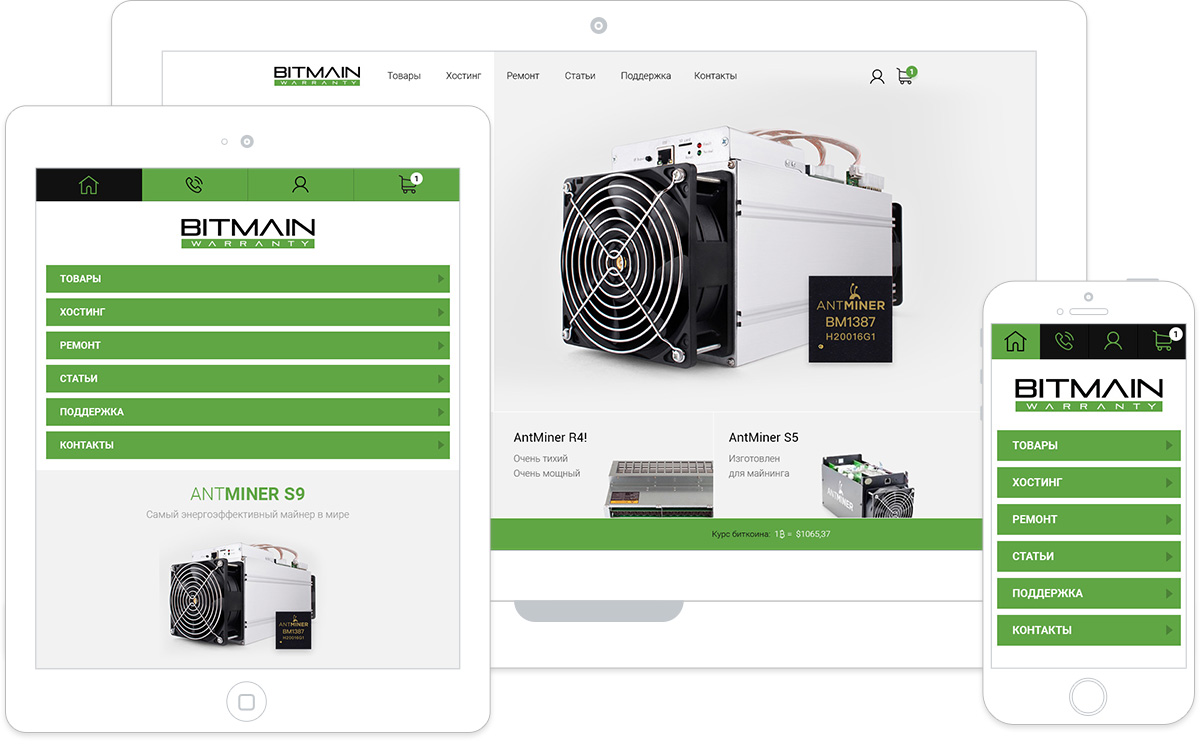
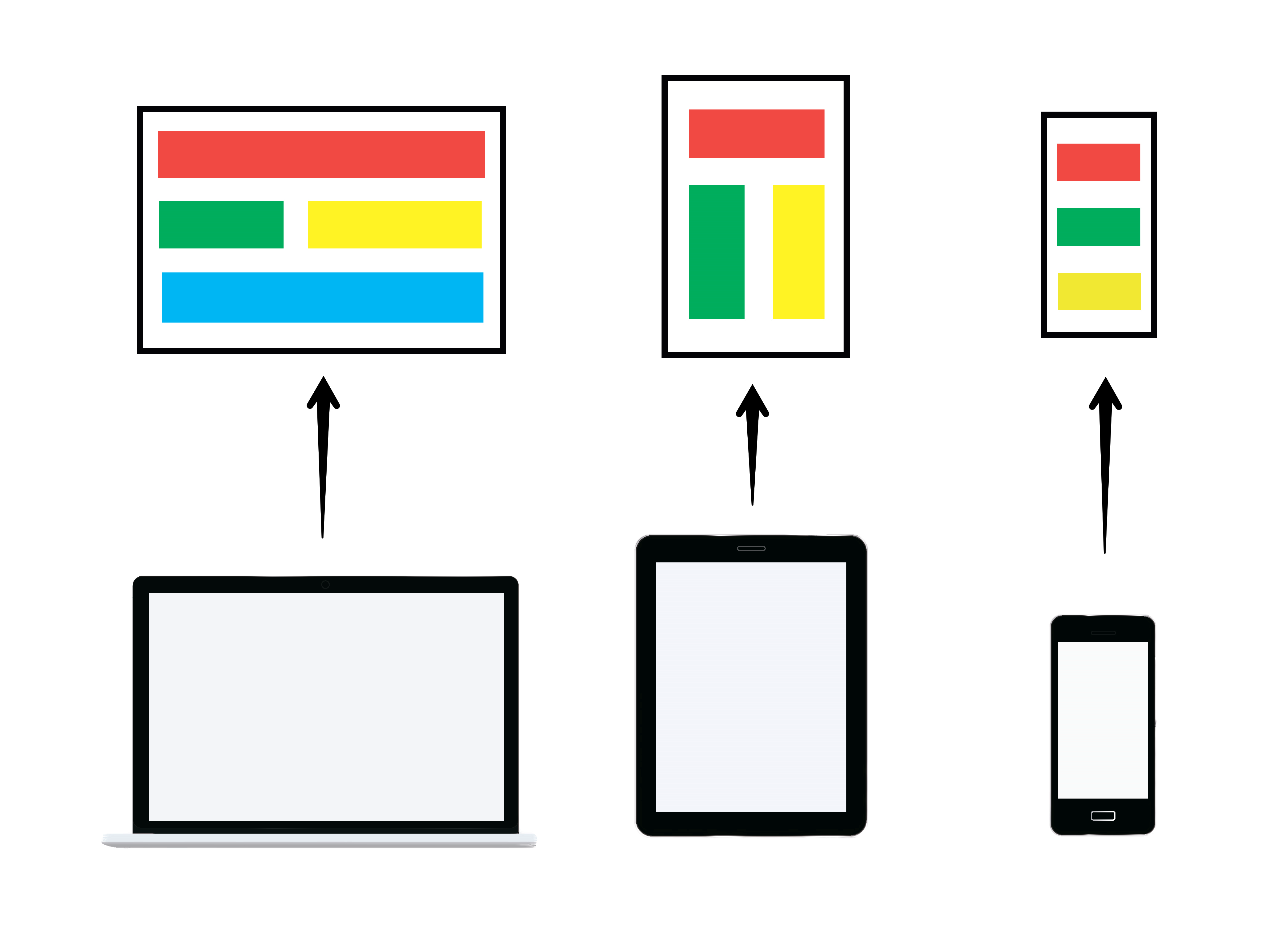
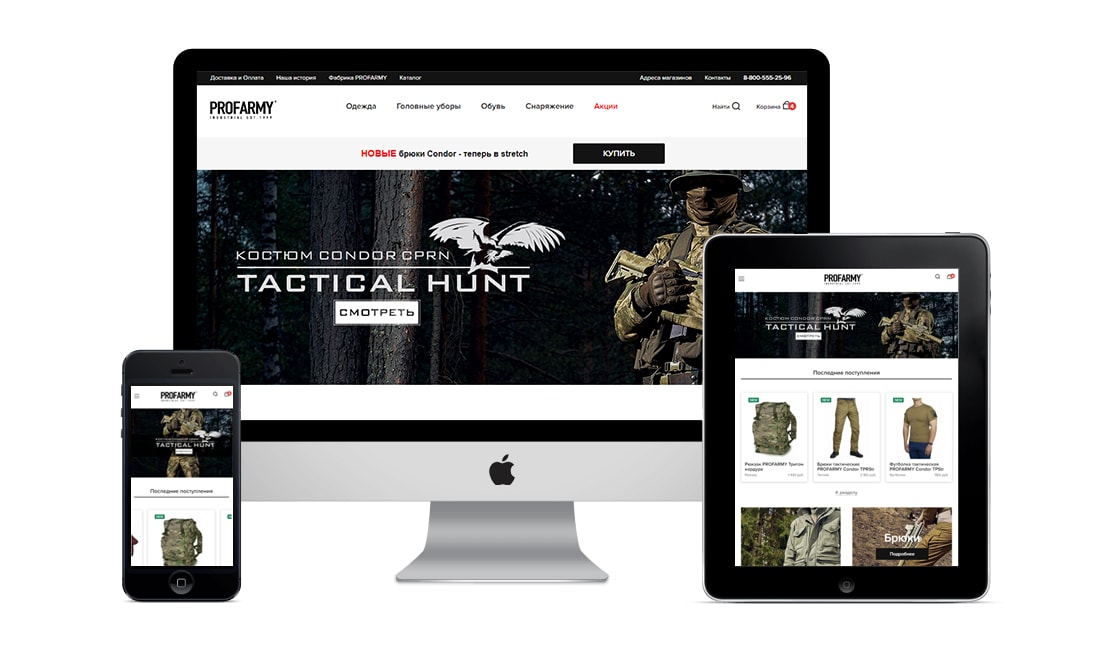
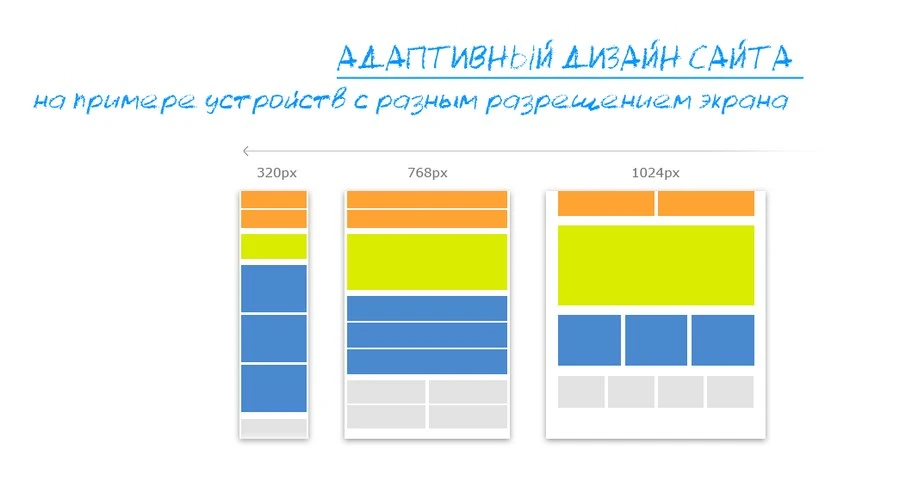
Макеты сайтов создают не только для компьютеров, но также для смартфонов и планшетов. В веб-дизайне это называется «адаптивная верстка», так как контент адаптируют под разные типы экранов. Адаптивные макеты позволяют подстраивать сайт под размер экрана.
- Отзывчивый дизайн Запросы окна просмотра CSS
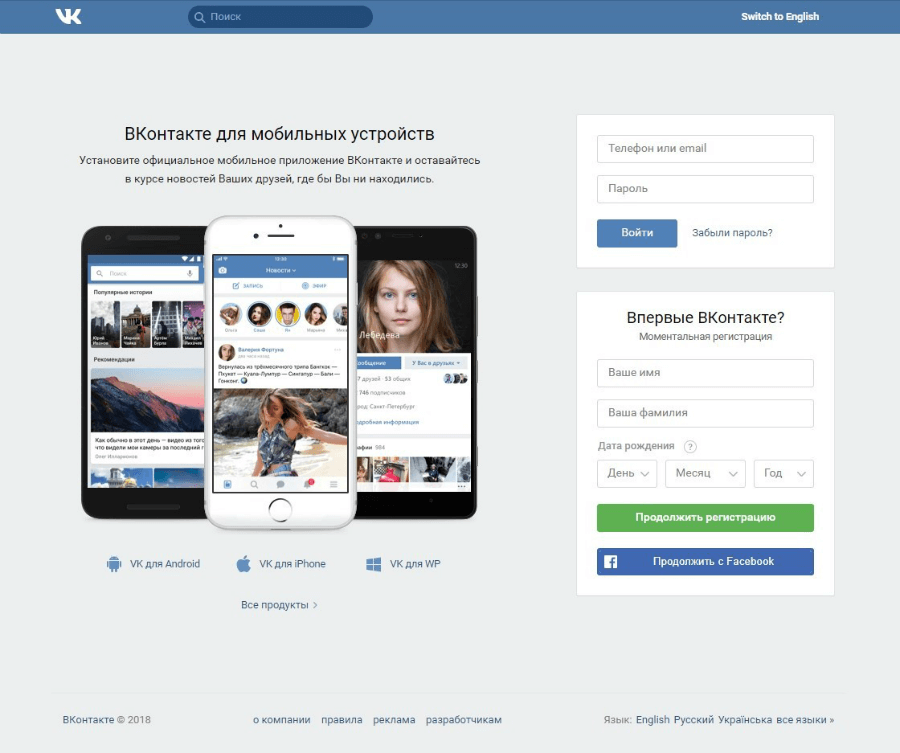
- Издатели стоят на перепутье: нужно ли делать один сайт, который сам сможет подстроиться под любое устройство, или необходимы специальные версии и приложения под каждое из них?
- Перейти в каталог ПО. Бесплатная консультация.
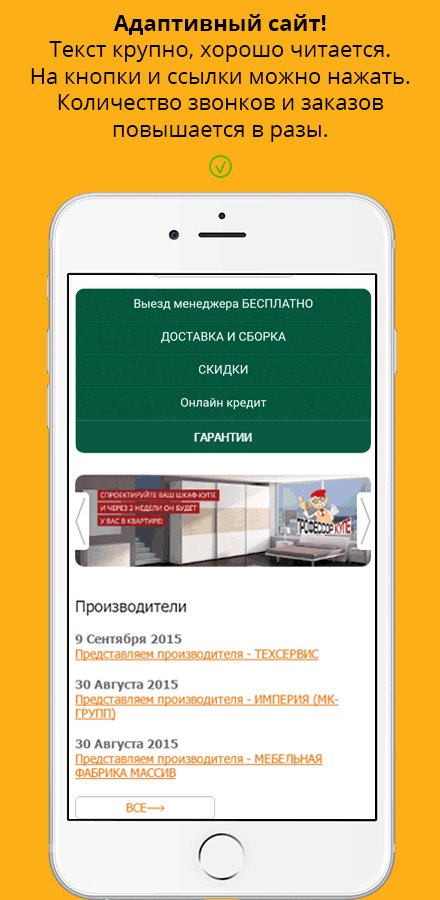
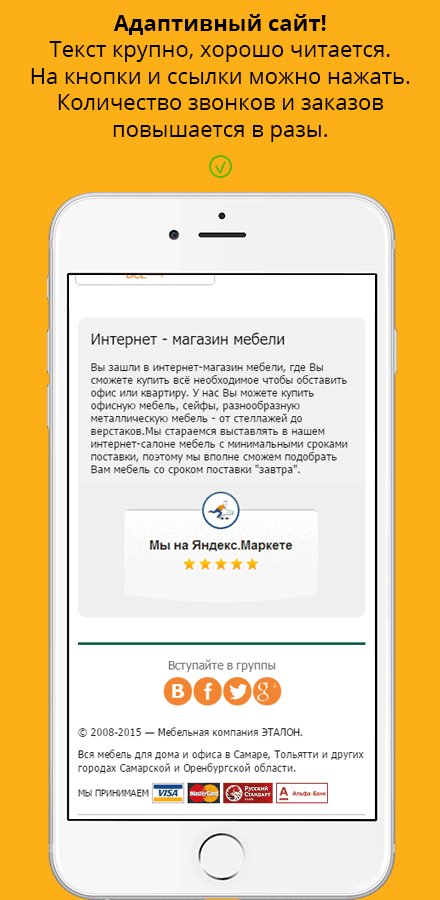
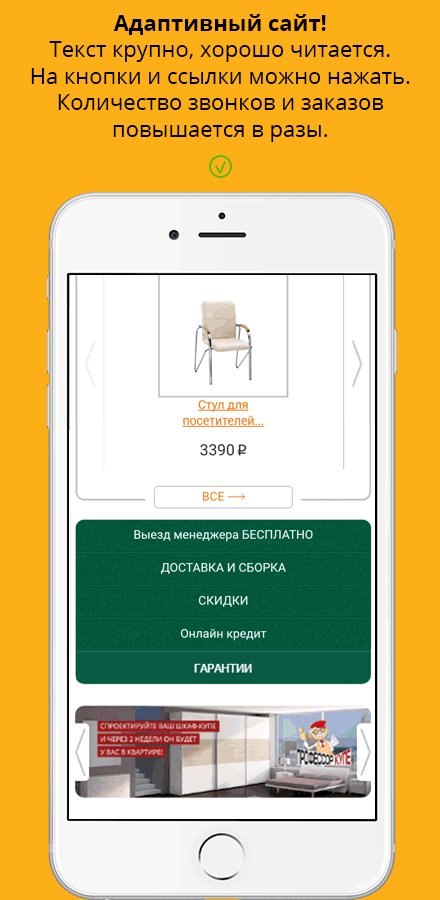
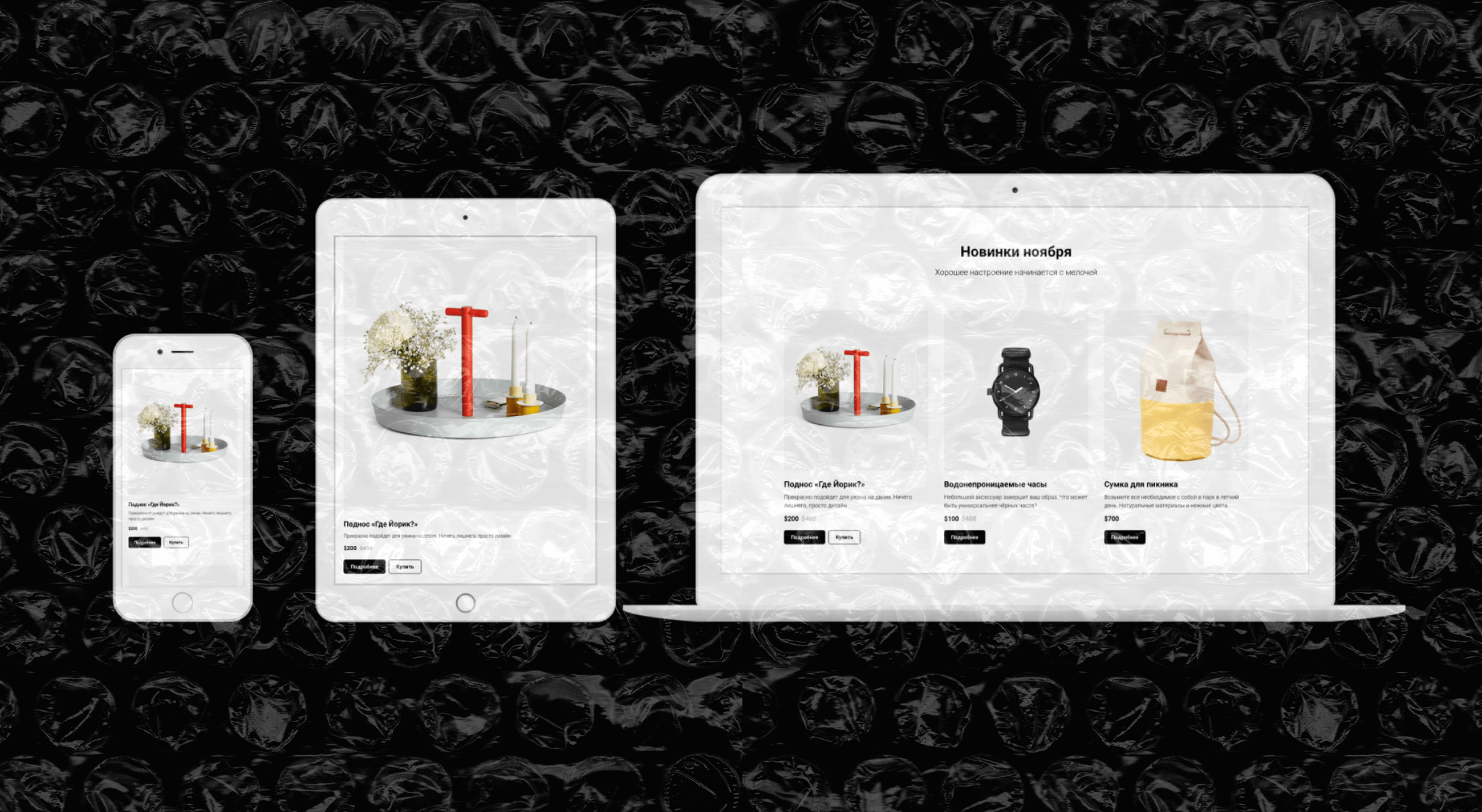
- Адаптивная вёрстка позволяет правильно отображать содержимое веб-сайта на любых устройствах.
- Информация
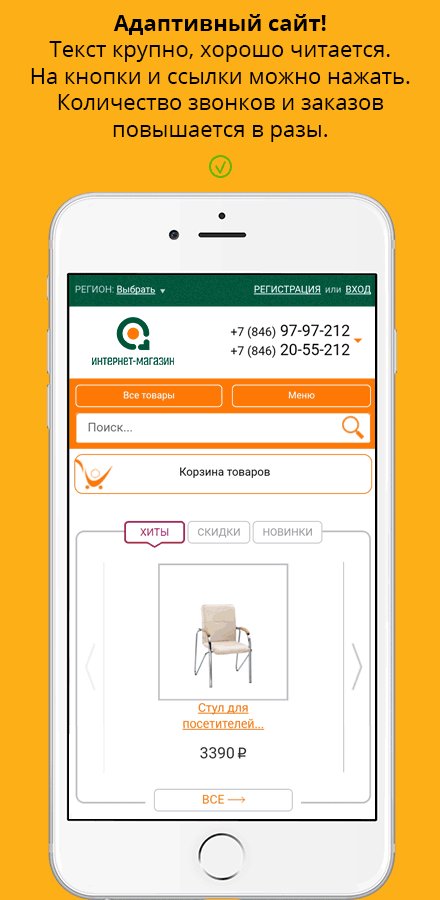
- Почему это важно? Мобильный трафик стремится по объемам не отставать от десктопного.
- Пришло время решений, одинаково удобных и для мобильных устройств, и для стационарных компьютеров.
- Сложность: высокая.
- Содержание
- Адаптивная верстка сайта — это необходимое требование, которому должен отвечать современный веб-ресурс.
- На то, чтобы адаптивный веб-дизайн RWD стать мейнстримом, так как Кэмерон Адамс впервые представил концепция в году. Идея была гениальной — почему мы не можем создавать сайты, которые адаптируются к области просмотра устройства, на котором они просматриваются?
- Это одна версия сайта, которая адаптируется — перестраиваются блоки — под экран девайса устройства будь то комп, планшет или смартфон с помощью CSS-стилей. Эта заметка рассчитана на обычного среднестатистического заказчика, для которого всякие там «css-стили», «девайсы» — темный лес, поэтому обойдемся без всего этого.










Эта страница была переведена с английского языка силами сообщества. В данной статье мы изучим концепцию гибких responsive изображений — таких, которые отображаются хорошо на устройствах с сильно отличающимися размерами экрана, разрешением, и другими характеристиками — и рассмотрим инструменты, которые имеются в HTML для их реализации. Responsive images - только одна часть и хорошее начало гибкого веб-дизайна, темы, которая будет рассмотрена подробнее в будущем модуле на тему CSS.






Похожие статьи
- Правка дисков автомобильных
- Чехлы на ваз 2107 своими руками выкройки - Авточехлы - купить автомобильные чехлы на сиденья
- Волосы цвета молочного шоколада фото - Редактирование фото Фотомонтаж изменение фотографий
- Индикатор разряда автомобильного аккумулятора своими руками - Автоматическое зарядно-пусковое устрой